Best Way To Include Css
Add this to your header of your CSS file and make it mainphp or stylescss or whatever. Other popular approaches include Scalable and Modular Architecture for CSS SMACSS created by Jonathan Snook ITCSS from Harry Roberts and Atomic CSS ACSS originally created by Yahoo.
Also import multiple CSS files in the main HTML file or in the main CSS file.

Best way to include css. 05082019 CSS module is a different approach to include CSS in React Apps. 19112016 If you need to experience CSS breakpoints for screen sizes bigger than the monitor youre sitting at use the responsive mode in Chrome DevTools and type in whatever giant size you like. The most common way to add CSS is to keep the styles in external CSS files.
Once an element is selected this can be found at the bottom of the Styles tab. If you come across a project that uses one of these approaches then the advantage is that you will be able to search and find many articles and guides to help you understand how to code. In-line - CSS rules applied directly within an HTML tag.
There are three ways of inserting a style sheet. If you already have some CSS classes in your sites theme you can use them in the CSS class field to apply those styles to Shogun elements. CSS property written in a separate file with css extension and should be linked to the HTML document using link tag.
This gives you a critical CSS loading strategy out of the box. 06122018 Yes It is possible to include one CSS file in another and it can be done multiple times. The best way is to create a media directory beside admin and site directories.
Code is getting mixed with data OK this is not a strong argument I know but Id prefer to keep things separate 2. Tag in the head. 30042019 You could do this.
Ive found a great answer. 28062016 We all know we have four way to add css in any webpage. 08082014 Best way to include specific cssjs files with ui-router.
Then put js css and img files inside separate directories like this. H1 color. However in this tutorial we will use inline and internal styles because this is easier to demonstrate and easier for you to try it yourself.
Three Ways to Insert CSS. To include CSS you have to tell PHP youre using CSS code. Having a CSS text field in the plugin options and adding them to the head by overriding the head_css seems the best way Actually Im kind of against of adding CSS through text fields.
But the content in those iframes does not share the same DOM so its a bit weird not to mention slow and awkward to style since iframes dont know the heights of their contents. External CSS contains separate CSS file which contains only style property with the help of tag attributes For example class id heading etc. There are 4 main ways in which we may include CSS in our web pages.
Best practices for using CSS with your Shogun elements. CSS modules turn CSS into the local scope which means that the CSS scoped to that particular component and the file. It can be done by using import keyword.
External style sheet Using HTML link. Indexhtml YOUR_COMPONENT_NAMExml admin site - media - js mainjs indexhtml css img. Imported - An external file imported into another file typically a CSS file.
08072019 When this happens most CSS-in-JS frameworks will output the associated CSS of only the components that are rendered on the page at any given time. Note that any folder should have an empty indexhtml file. CSS-in-JS frameworks do this by outputting that CSS within a style.
11062011 To use include. Embedded - A set of CSS rules included within your HTML document. Appconfig routeProvider function routeProvider routeProvider when someroute1 templateUrl.
Inline h1 stylecolorbluemargin-left30pxThis is a headingh1. Linked - An external file linked to your HTML document. 11022019 There are many ways to include CSS file which are listed below.
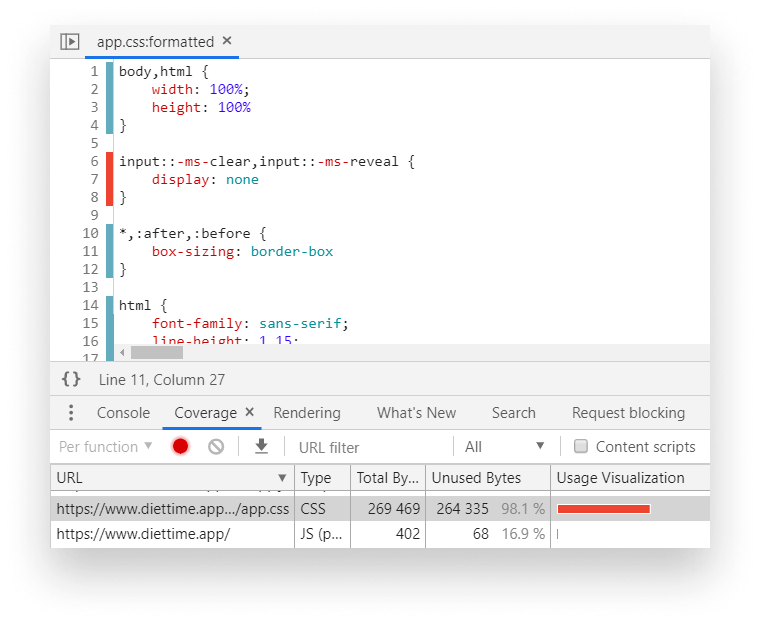
The blue bar shows max-width media queries the orange bar is min-width media queries and the green bar shows media queries with both a min and a max.
 This Step By Step Tutorial Will Walk You Through How To Create A Css Responsive Logo Examples And Free Source Code Download Include Css Mit License Web Design
This Step By Step Tutorial Will Walk You Through How To Create A Css Responsive Logo Examples And Free Source Code Download Include Css Mit License Web Design
 10 Best Practices For Quickly Improving Your Css Weekly Webtips
10 Best Practices For Quickly Improving Your Css Weekly Webtips
 Date Display Technique With Sprites Css Tricks Graphic Design Tips Website Inspiration Web Design
Date Display Technique With Sprites Css Tricks Graphic Design Tips Website Inspiration Web Design
 Improve Website Usability 30 Best Html5 And Css3 Form Exercises Multy Shades Web Design Tips Form Design Web Web Development Design
Improve Website Usability 30 Best Html5 And Css3 Form Exercises Multy Shades Web Design Tips Form Design Web Web Development Design
 9 Best Css Frameworks In 2021 Athemes
9 Best Css Frameworks In 2021 Athemes
 10 Best Practices For Quickly Improving Your Css Weekly Webtips
10 Best Practices For Quickly Improving Your Css Weekly Webtips
 The Two Options Below Are Two Ways To Create A Web Page And An Entire Website Html And Css Css Templates Css Website Templates Menu Template
The Two Options Below Are Two Ways To Create A Web Page And An Entire Website Html And Css Css Templates Css Website Templates Menu Template
 Html Css Cheat Sheet Infographic Css Cheat Sheet Web Design Tips Web Development Design
Html Css Cheat Sheet Infographic Css Cheat Sheet Web Design Tips Web Development Design
 3 Ways To Include Javascript In Html Cheat Sheet Html Javascript Webdeveloper Coding Programming Web Development Programming Learn Javascript Javascript
3 Ways To Include Javascript In Html Cheat Sheet Html Javascript Webdeveloper Coding Programming Web Development Programming Learn Javascript Javascript
 9 Creative Css Form Designs From Codepen Smashingapps Com Login Form Form Design Form Css
9 Creative Css Form Designs From Codepen Smashingapps Com Login Form Form Design Form Css
 How To Link Css To Html Tips Tricks And Examples
How To Link Css To Html Tips Tricks And Examples
 Pico A Stupidly Simple Blazing Fast Flat File Cms Css Grid Web Design Resources Flat Files
Pico A Stupidly Simple Blazing Fast Flat File Cms Css Grid Web Design Resources Flat Files
 In This Post The Html Basics Are Explained In A Very Easy Way For Beginners Webdev Web Webdevelopment Htmlbasics Bas Basic Web Development What Is Html
In This Post The Html Basics Are Explained In A Very Easy Way For Beginners Webdev Web Webdevelopment Htmlbasics Bas Basic Web Development What Is Html
 20 Best Tutorials To Convert Psd To Html Css Good Tutorials Tutorial Wellness Design
20 Best Tutorials To Convert Psd To Html Css Good Tutorials Tutorial Wellness Design
 9 Best Css Frameworks In 2021 Athemes
9 Best Css Frameworks In 2021 Athemes
 14 Best Css Frameworks For Front End Developers
14 Best Css Frameworks For Front End Developers
 How To Easily Add Custom Css To Your Wordpress Site Css Tutorial Wordpress Tutorials Digital Marketing Infographics
How To Easily Add Custom Css To Your Wordpress Site Css Tutorial Wordpress Tutorials Digital Marketing Infographics
 Pin On Articles On Time On Hack
Pin On Articles On Time On Hack



0 Response to "Best Way To Include Css"
Post a Comment